08 Flutter长宽约束布局中的作用
1 什么是Flutter长宽约束?它有什么用?
Flutter的界面基本上都是一个组件嵌套另一个组件的。而父级组件进行长宽约束能起到约束子级组件的作用。相当于父级为子级定义了长宽一个范围, 而子级 只能在这个范围内进行设置。如以下的定义了一个组件,限定子级的长度在: 100-200:
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: ConstrainedBox(
constraints: const BoxConstraints(
minWidth: 100,
maxWidth: 200,
),
child: LayoutBuilder(
builder: (BuildContext, BoxConstraints size) {
return Container(
color: Colors.red,
height: 20,
width: 0,
child: Text("width: ${size.maxWidth}"),
);
},
),
),
),
);
}

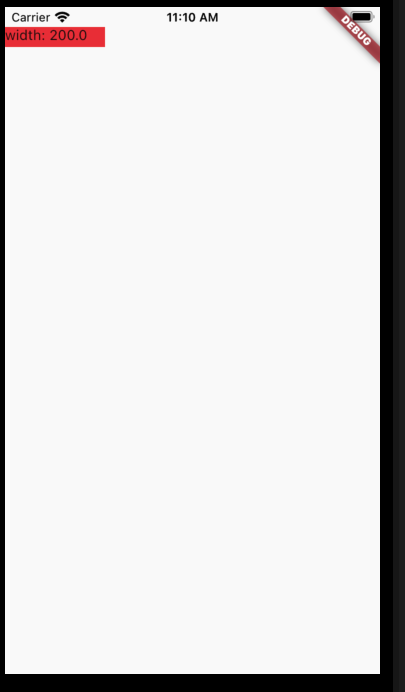
也就是不管子组件再怎么设置,都只能在这个长度的范围。哪怕设置为长度为0,以下 的子组件设置长度为0,