09 Flutter布局类型
1 flutter的flex一维弹性布局
1.1 什么是flex布局?
在一个平面上,假想一条轴,它的方向可以是垂直或横向。而子元素按照这条轴的方向来排列。它的有各种排列方式:
- 如在方向,子元素在这条轴上可以是垂直排列或横向排列。
- 如在位置上, 子元素在这条轴的分布可以是居中排列,也可以是2边排列。
- 如在顺序上,子元素可以是正序排列也可以相反。
而这就是flex布局,一种基于一条假想轴下的各个子元素的排序方式。
1.2 flutter的flex弹性实现
在flutter中也有flex布局组件来实现flex布局。如:
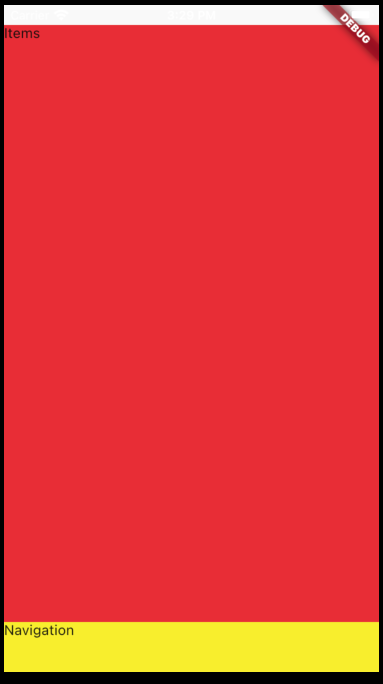
flex示例
import 'package:flutter/material.dart';
class MainLayout extends StatelessWidget {
const MainLayout({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Flex(
direction: Axis.vertical,
children: [
Expanded(
child: Container(
width: double.infinity,
color: Colors.red,
child: Text('Items'),
),
),
Container(
height: 50,
width: double.infinity,
color: Colors.yellow,
child: Text('Navigation'),
)
],
),
),
);
}
}

2 Grid布局
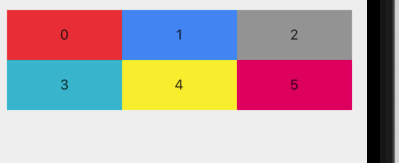
2.1 自定义长宽高布局
Container(
height: 100,
margin: const EdgeInsets.only(left: sideMargin, right: sideMargin),
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(10),
),
child: LayoutBuilder(
builder: (BuildContext context, BoxConstraints constraints) {
const int crossAxisCount = 3;
List<Color> colors = [
Colors.red,
Colors.blue,
Colors.grey,
Colors.cyan,
Colors.yellow,
Colors.pink,
];
double itemWidth = constraints.maxWidth / crossAxisCount;
double itemHeight =
constraints.maxHeight / (colors.length / crossAxisCount);
return GridView.count(
physics: const NeverScrollableScrollPhysics(),
crossAxisCount: crossAxisCount,
childAspectRatio: (itemWidth / itemHeight),
children: [
for (int i = 0; i < colors.length; i++)
Container(
color: colors[i],
child: Center(child: Text(i.toString())),
),
],
);
},
),
);