13 Flutter图片的使用
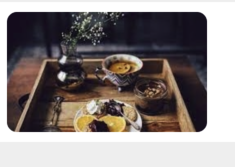
1 flutter如何实现图片圆角?
ClipRRect(
borderRadius: BorderRadius.circular(10),
child: SizedBox.fromSize(
size: const Size(200, double.infinity),
child: Image.asset(goodsList[0].image, fit: BoxFit.cover),
),
),

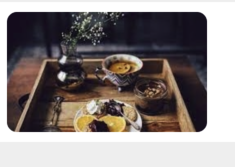
ClipRRect(
borderRadius: BorderRadius.circular(10),
child: SizedBox.fromSize(
size: const Size(200, double.infinity),
child: Image.asset(goodsList[0].image, fit: BoxFit.cover),
),
),