反向代理配置和多个web应用

1 需求说明
docker改变了应用堆栈的概念,使用每一个复杂的应用不再是一个耦合性强的架构,而是一堆零散的容器,每个容器只提供单一一服务,然后集成为一个功能强大的应用。由于容器的应用,大大简化了应用开发布署迁移的难度。
在布署web应用时,每一个容器最好不要存放多个web应用。而应该分散为多个容器来存放。而当有多个web应用容器时,这些容器都要从宿主主接收80端口的访问请求,而当启用一个容器占用了一个端口时,其它的web容器是使用不了80这个端口的,这种情况将导致只能有一个容器能被正常访问。而本文将介绍另一种方法。借助nginx的请求反向代理功能来实现多个web应用个容器都能通过80端口来访问的情况。
2 准备工作
- 主机上已经安装好
docker和nginx; - 基本的
docker常识和基本的nginx配置常识 注:注意:本次演示是使用centos 7,nginx是yum安装默认路径,如果是编译安装的,请根据自己情况来操作。centos7 yum安装请参考《nginx笔记-入手准备》 - 准备一个域名,如果没有就自己定一个,然后本地
hosts解析;
3 思路
nginx监听80端口所有的请求,然后根据请求的域名来决定要哪个请求反向到哪个容器的端口。从而实现了多个容器的访问。
4 方案流程
- 域名解析域名解析2个域名;
- 创建2个站点应用目录(下方简称:应用1和应用2);
- 新建3份
nginx配置文件,一份是宿主的nginx的反向代理配置(下文简称:代理配置);2份是用于分别挂载到2个docker容器中(下文简称:应用1配置和应用2配置); - 运行2个容器并将对应的应用文件和对应配置文件挂载进去。然后测试;
5 好,开干!
5.1 本地测试域名
#/etc/host
s
app1.com 127.0.0.1 #应用1域名
app2.com 127.0.0.1 #应用2域名
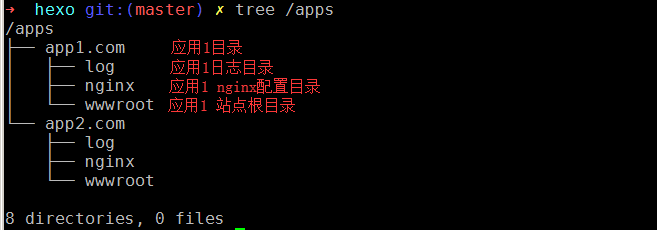
5.2 创建2个站点应用目录
新建2个目录用于存放应用的源数据。目录树如下。