07.web字体图标使用笔记

1 什么是字体图标?
字面上的意思:就是一个图标加上了字体在web端的特性,如颜色,矢量大小,阴影等等。就想于把一个图片当字来在web使用。
2 字体图标的制作
2.1 制作流程说明
本文的字体图标制作是心svg文件导入到icoMoon并生成出来,至于svg图标来源可以国内的开源矢量图标库找如:iconfont 或者fontawesome 或者自己制作svg图标文件。
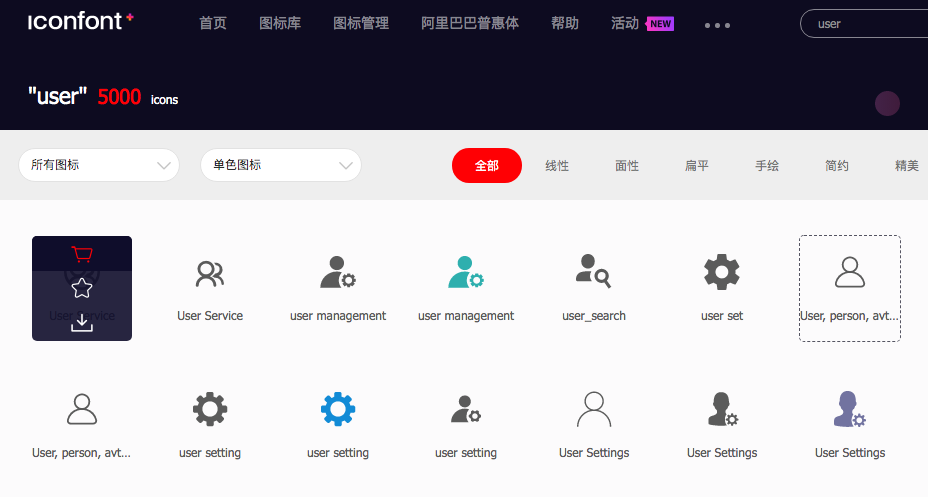
2.2 下载svg图标示例(阿里巴巴开源矢量图标库)
tip
从阿里巴巴开源矢量图标库把图标加入购物车内

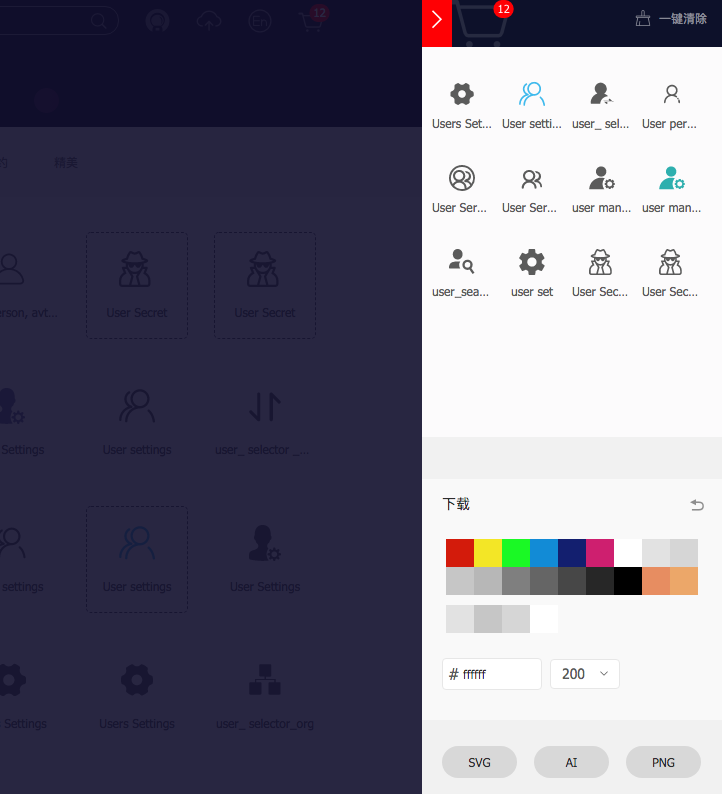
tip
从购物车内统一下载svg格式

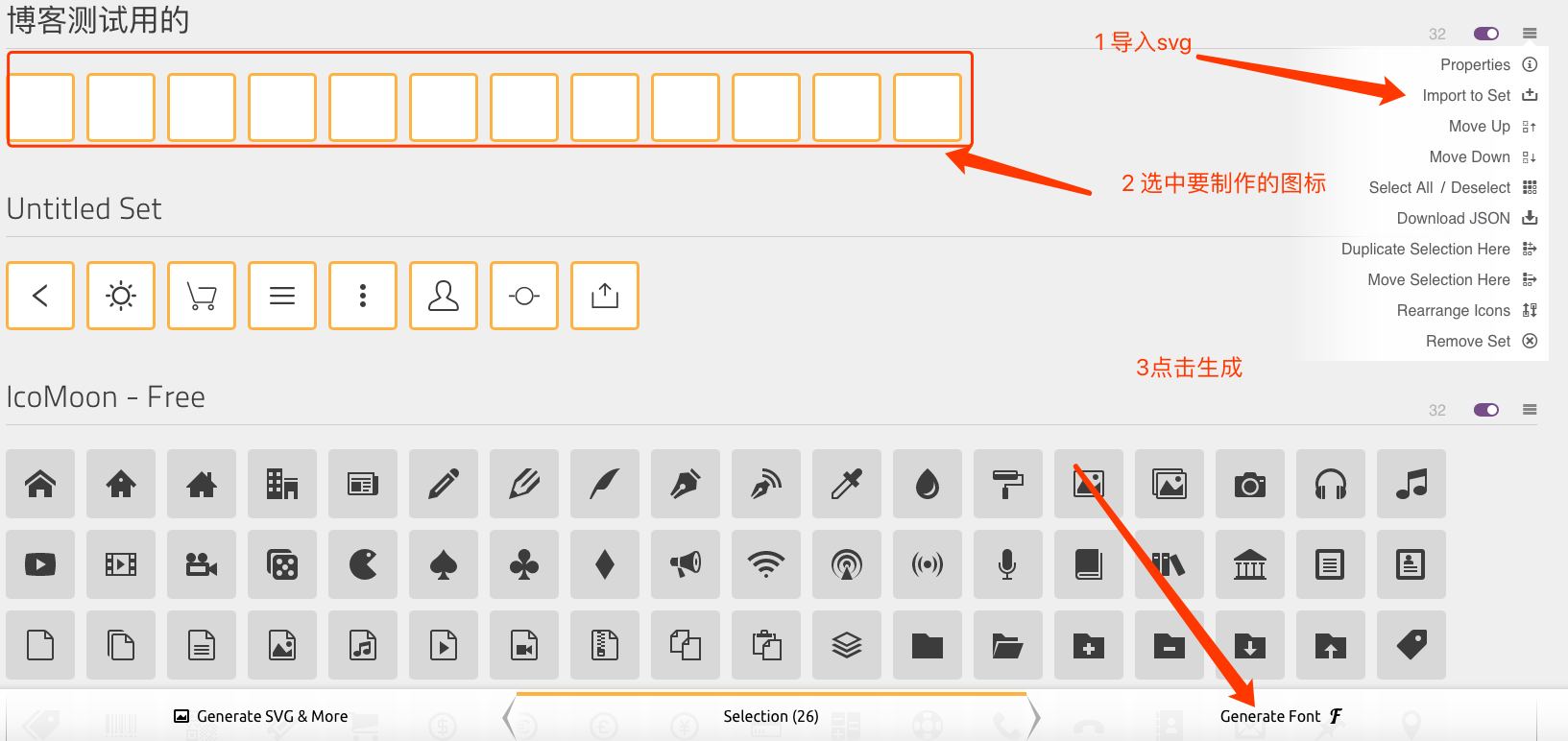
2.3 把下载下来的svg上传来icomoon进行字体图标生成

3 使用
tip
直接引入这个样式就可以通过伪类名来使用这些图标字体了

3.1 直接使用
<html>
<header>
<link rel="stylesheet" href="./style.css">
</header>
<body>
<span class="icon-back"></span>
</body>
</html>
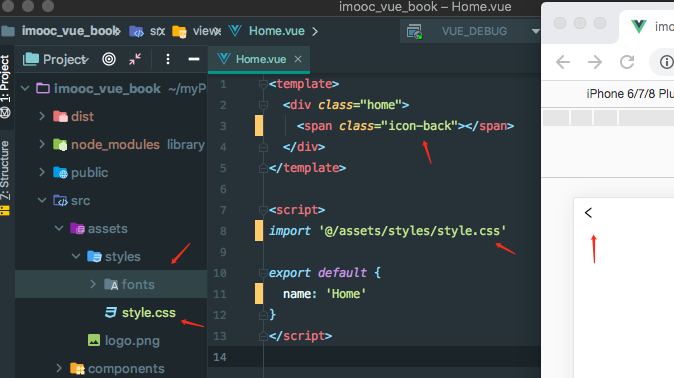
3.2 在vue中使用

4 谷歌字体API
https://fonts.googleapis.com/css?family=Tangerine:bold,bolditalic|Inconsolata:italic|Droid+Sans